[学习日记] vue拦截原理
摘自vue文档官网当你把一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的 property,并使用 Object.defineProperty 把这些 property 全部转为 getter/setter。Object.defineProperty 是 E...
[学习日记] vue的引入与简单使用
仅有代码<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> &...
[学习记录] JS 类型转换 - 隐式转换
JS 类型转换 - 隐式转换强制转换也叫作显式转换隐式转换叫做自动类型转换简单规则介绍如果一个操作数是布尔值,那么在比较之前相等性之前 会将其转换成number类型例如:ture == 1如果一个数是字符串,另一个操作数是数值,那么在比较时也会将这个字符串转换成数值 如果是一个不合法的数值则结果NaN 我们知道N...
最简单的typecho加载提速方法-开启gzip
Typecho开启Gzip压缩加速网站开启Typecho的gzip功能很简单,是和wordpress一样的,只要在根目录下的 index.php 文件里面加上下面这一句就可以了:/** Gzip压缩 */ ob_start('ob_gzhandler');
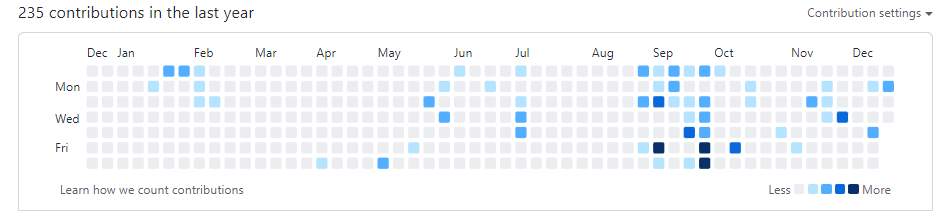
2022年总结简写
2022年部分github commit活跃表格 总的来说,今年可以概括为四个字:一事无成为什么因为总的来说,方向的迷茫让我也在原地等待踏步,不知道做什么该干什么,有的事情其实可以在短时间内就做好的,却一拖再拖关于学习学习计划也是同时落后的,期望在2023年上半追上原先制定我的博客即将同步至腾讯云开发者社区,邀请...
![[学习日记] vue拦截原理](https://cloud.idkzr.com/f/edHa/Vuedata.png)
![[学习日记] vue的引入与简单使用](https://cloud.idkzr.com/f/1KuV/vue.png)
![[学习记录] JS 类型转换 - 隐式转换](https://cloud.idkzr.com/f/DrSA/JavaScript.png)